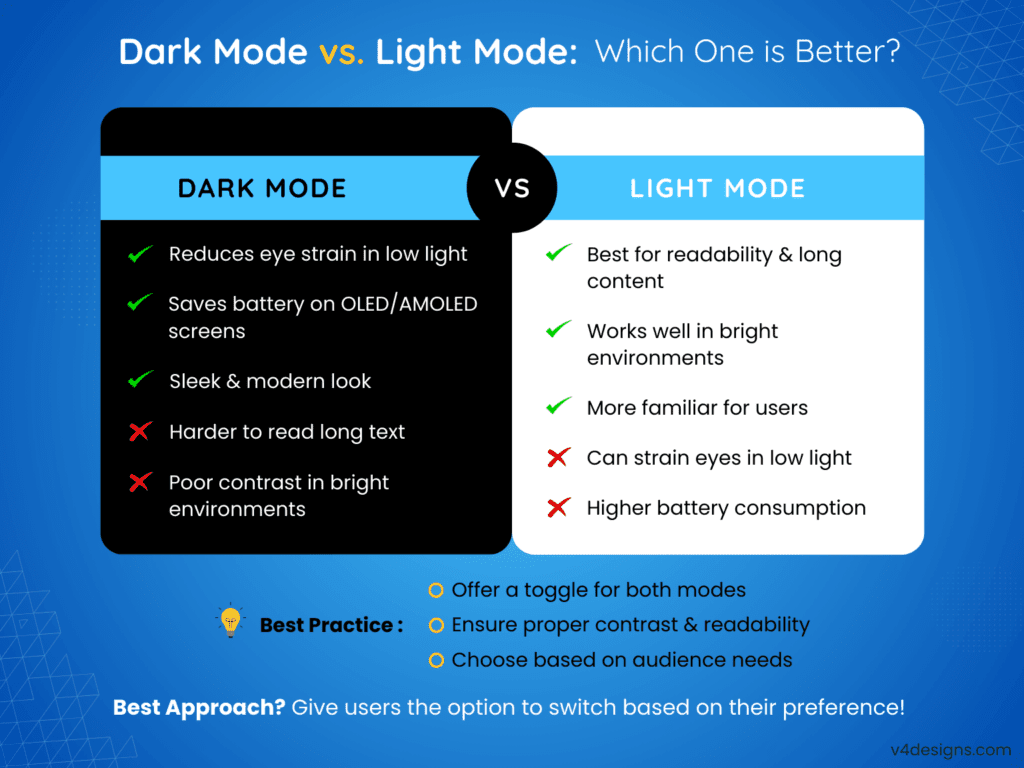
Regarding website design, the debate between Dark Mode vs. Light Mode is hotter than ever. Users are divided, and designers constantly ask: Which mode is best for website design? If you struggle to decide which mode suits your website, you’re not alone. This Dark Mode Light Mode Comparison will help you understand the pros, cons, and emotional impact of each, so you can make an informed decision that aligns with your audience’s needs and your brand’s goals.

Why Choosing the Right Mode Matters
Your website’s design isn’t just about aesthetics—it’s about functionality, user experience, and even emotional connection. Choosing the wrong mode can lead to:
- Eye strain and discomfort for users, especially during prolonged browsing sessions.
- Lower engagement rates if the design doesn’t resonate with your audience.
- Brand inconsistency if the mode doesn’t align with your visual identity.
The risks are high, and the wrong choice could cost you visitors, conversions, and even revenue.
How Does This Affect You?
Imagine this:
You’ve spent hours crafting the perfect website, but your bounce rate is skyrocketing. Users are leaving within seconds, and you can’t figure out why. Could it be that your Light Mode is too harsh on their eyes at night? Or is your Dark Mode making your content hard to read during the day?
This isn’t just a design challenge – it’s a problem that directly impacts your website’s success. Your users’ comfort and satisfaction depend on the mode you choose, and ultimately, so does your bottom line.
Key Factors to Consider
To determine the Best Mode for Website Design, you need to evaluate several factors:
- User Preferences
- Younger audiences often prefer Dark Mode for its modern, sleek look.
- Older users may find Light Mode easier to read.
- Content Type
- Text-heavy websites (blogs, news sites) may benefit from Light Mode for better readability.
- Media-rich websites (portfolios, gaming sites) often shine in Dark Mode.
- Brand Identity
- Does your brand evoke elegance and mystery? Dark Mode might be the way to go.
- Is your brand all about clarity and simplicity? Light Mode could be a better fit.
- Device and Environment
- Dark Mode is ideal for low-light environments and OLED screens.
- Light Mode works best in well-lit spaces and for daytime browsing.
Actionable Steps to Choose the Best Mode
Here’s how you can make the right choice for your website:
- Know Your Audience
Conduct surveys or analyze user data to understand their preferences. - Test Both Modes
Use A/B testing to see which mode performs better in terms of engagement and conversions. - Offer a Toggle Option
Why choose one when you can have both? Let users switch between modes based on their preferences. - Optimize for Accessibility
Ensure your chosen mode meets accessibility standards, such as sufficient contrast and readability. - Align with Your Brand
Choose a mode that reflects your brand’s personality and values.
The Emotional Impact:
- The fear of losing users due to poor design choices is real. No one wants their hard work to go unnoticed because of a simple oversight.
- Eye strain, low engagement, and brand misalignment are common issues that stem from choosing the wrong mode.
- Every designer dreams of creating a website that’s not only visually stunning but also user-friendly and highly functional.
Final Thoughts: Which Mode is the Best for Website Design?
The truth is, there’s no one-size-fits-all answer. The Best Mode for Website Design depends on your audience, content, and brand identity. However, by understanding the Dark Mode Light Mode Comparison and testing both options, you can create a website that delights users and drives results.
Ready to take your website design to the next level? At V4Designs – Web Design & Development, UI & UX Designs, Redesign, and SEO Services, we specialize in creating websites that are not only visually appealing but also highly functional and user-friendly. Whether you need help choosing between Dark Mode and Light Mode or want a complete website overhaul, we’ve got you covered.
Contact us today to discuss your project and let’s create something amazing together!
FAQs
1. Is Dark Mode better for eye health?
Yes, Dark Mode can reduce eye strain in low-light environments, but it’s not a one-size-fits-all solution. Some users may find Light Mode easier to read during the day.
2. Can I offer both Dark Mode and Light Mode on my website?
Absolutely! Providing a toggle option allows users to choose the mode that suits their preferences and environment.
3. Which mode is better for SEO?
Neither mode directly impacts SEO, but user experience does. If your chosen mode improves engagement and reduces bounce rates, it can indirectly boost your SEO performance.